
はてなブログでこのブログを始めてから1か月が経ちました。それに伴って記事の数もある程度増えてきました。
「これ以上記事が増える前に、なにかやっておくべきことがあるのではないか?」と考え、あれこれ調べてみた結果行きついたのが『パンくずリスト』の導入です。
パンくずリストの導入はSEO的にも大変重要なことらしいで、早めに手を打っておこうと思いました。
今回は、僕がはてなブログで『パンくずリスト』を導入した際のやり方をご紹介します。
スポンサードリンク
パンくずリストって?
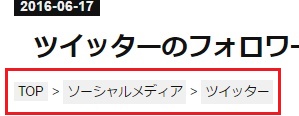
パンくずリストとはブログやホームページなどにおける記事の階層を表すものです。よく記事上や記事下に「トップ>趣味>写真」のように書かれているのを見たことがあるかと思います。
このブログでもこういった形で記事上と記事下にパンくずリストが表示されています。

最初に『パンくずリスト』という言葉を聞いたとき「ネットワーク関連の言葉にしてはずいぶん可愛らしい名前がついてるなぁ」と思ったのですが、その語源はグリム童話の「ヘンゼルとグレーテル」に由来するそうです。ヘンゼルたちが森で迷わないようにパンくずを落としながら歩くシーンをモチーフに名前がつけられているんですね。
パンくずリストを導入するメリット
パンくずリストをはてなブログに導入することで、ブログのユーザーにとっても管理者にとってもさまざまなメリットが発生します。
ユーザーが必要な記事を見つけやすい
はてなブログではデフォルトでカテゴリー分けができるようになっています。
しかし、記事の数が増えてくるとどうしてもカテゴリーの数も多くなってしまう。ブログ全体がごちゃごちゃと煩雑になります。そうなると見ているユーザーは自分が必要としている記事が見つかりづらい。
管理者にとってもブログの回遊率低下につながるので好ましくありません。
『パンくずリスト』をはてなブログに導入すれば、カテゴリーが階層化されるので記事ひとつひとつのジャンルが明確になります。
そうすることで、ユーザーが迷うことなく必要な記事を見つけられ、回遊率も向上するのです。
SEO対策として効果を発揮
検索エンジンのクローラーがブログを回遊する際に、「正しく、わかりやすいカテゴリー分けがされている」ということは非常に重要になります。
『パンくずリスト』があるとクローラーがブログの構造を理解しやすく、その結果「このブログは正しくカテゴリー分けがされている」と評価されるのです。
また、『パンくずリスト』は内部リンクをそれぞれのページに貼ることになるので、各ページにカテゴリーキーワードを散りばめることができます。
アンカーキーワード(リンク付きテキストのこと)の内部リンクを貼ることで内部SEO対策となるのです。
たとえばこのページは「トップ>はてなブログ>カスタマイズ」という階層構造になっているので、「はてなブログ」というキーワードと「カスタマイズ」というキーワードそれぞれがSEO対策になります。
はてなブログへの導入方法
導入方法はいたって簡単です。僕のようなHTMLの素人でも、先人の知恵のおかげでコピペで簡単に導入することができました。
ちなみに、この『パンくずリスト』ははてなブログproに加入しなくても導入することができます。
「フッタ」にHTMLをコピペ
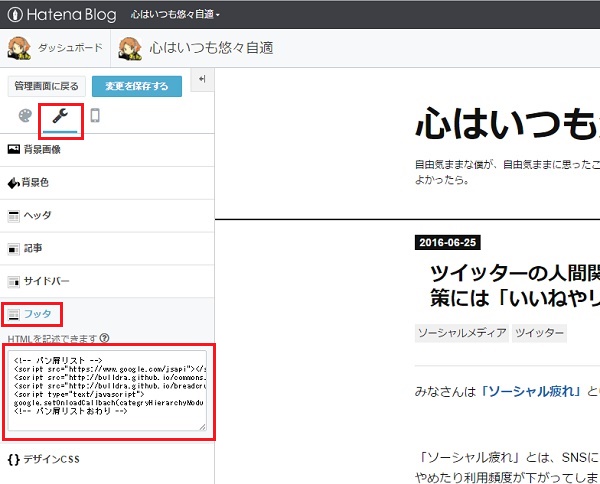
はてなブログの「ダッシュボード→ デザイン→カスタマイズ→フッタ」と進み、「HTMLを記述できます」という部分に下記のHTMLをコピペします。
<!-- パン屑リスト -->
<script src="https://www.google.com/jsapi"></script>
<script src="http://bulldra.github.io/commons.js" charset="utf-8"></script>
<script src="http://bulldra.github.io/breadcrumb.js" charset="utf-8"></script>
<script type="text/javascript">
google.set0nloadCallbach(categryHierarchyModule);</script>
<!-- パン屑リストおわり -->
実際に記述してみるとこんな感じです。

また、このままではサイドバーに表示しているカテゴリー分けが上手く階層表示されず、後述する「親カテゴリ」と「子カテゴリ」が同時に表示されてしまいます。そのため、上記のHTMLに下記のHTMLを追記します。
<!-- パン屑リストサイドバー適用 -->
<!-- CopyRight http://bulldra.http://bulldra.hatenablog.com -->
<script type="text/javascript">
google.setOnLoadCallback(categoryHierarchyModule);
</script>
<!-- パン屑リストサイドバー適用おわり -->
これでサイドバーのカテゴリ表示が「親カテゴリ」のみ表示されます。
「記事下」にHTMLをコピペ
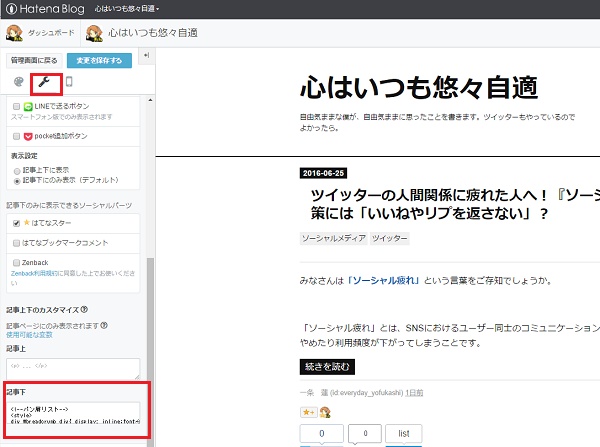
はてなブログの「ダッシュボード→ デザイン→カスタマイズ→記事」と進み、「記事下」という部分に下記のHTMLをコピペします。
<!--パン屑リスト-->
<style>
div #breadcrumb div{ display: inline;font-size:13px;}
</style>
<div id="breadcrumb"></div><!-- CopyRight http://bulldra.http://bulldra.hatenablog.com -->
<!--パン屑リスト終わり-->
実際に記述してみるとこんな感じです。

引用元では「階層表示をさせたい場所(記事上or記事下)に記述」とあるのですが、僕の場合は「記事上」だと上手くいかず、「記事下」に記述したらちゃんと動作しました。
「記事下」に記述したのですが、ページを見ると「記事上」にもちゃんと表示されているので、もしかしたらブログのデザインテーマが関係しているのかもしれません。
ここまでで、HTMLへの記述は完了です。
記事の「カテゴリー」を再設定する
『パンくずリスト』で階層表示をするためには、カテゴリー分けをし直す必要があります。
はてなブログでは「親カテゴリ」を「親カテゴリ-子カテゴリ」(あいだにハイフン)というカテゴリー両方を記事につけるのです。
たとえば、「趣味」を「親カテゴリ」として「ゲーム」を「子カテゴリ」にして「トップ>趣味>ゲーム」のような表示にしたい場合。
「趣味」と「趣味-ゲーム」という両方のカテゴリーを作り、その二つを記事につけます。

このようなカテゴリー分けをすることで、「トップ>趣味>ゲーム」といった階層表示をすることが可能になります。
以上で、はてなブログへの『パンくずリスト』導入は完了です。
まとめ
『パンくずリスト』の導入は簡単なうえにブログの利便性を高めるのに非常に有効なので、早めにおこなうことをオススメします。
HTMLの記述はコピペで済むのですが、それぞれの記事のカテゴリー分けは記事が多いほど大変です。
僕の場合は20記事もない段階で導入したのですぐに終わりましたが、何百記事もあると思ったらゾッとします・・・。
はてなブログをお使いの方は、無料版、pro問わずに導入できますので、ぜひお試しください。
今回の記事はいかがでしたか?
このブログでは日々の出来事や皆様に共有したい情報などさまざまな記事を書いています。
【読者登録】していただけると励みになりますのでよろしくお願いします。
